インターネットを活用するために必要なこと
ホームページ作成を始め、インターネットを使った集客全般について考えましょう。
web,ホームページを作る場合、どうやって作るのでしょう?自分で作る場合はご参考に!もしくはどこかに注文する場合も何を伝えればよいかの参考になれば!
お店のwebウェブサイトなどを作る場合、お店の名前やカテゴリー、種類などはもちろんですが、売り文句、宣伝文句や業務の説明、サービス内容などwebウェブサイトに必要な文言を拾い出します。
外観、スタッフさん、商品といった画像などです。もちろんキレイな画像のほうがよいのは確かなのですが、実際に使うサイズで必要な大きさが変わります。
上記の写真以外にも、お店のロゴ、地図、キャラなどがあれば用意します。その際にはやはり必要な大きさがあるかも確認します。
例えば全体のイメージカラーが決まっている場合や、理想とするものがある場合、それらを自分向けに確認してみます。 こんな色がいいなぁとか、かわいい感じがいいとか、高級っぽくとか、はっきりとしたご希望があるならまとめます。
日々の最新情報だったり、スケジュールだったり、はたまた新規にページをどんどん増やしていったり、ブログを書いたり…どういったことをやりたいのかで最初の組み方が変わってきますので予めしっかりとした計画を立てると良いです。
メニュー項目の数やページ数をご自分でA4の紙に実際のホームページと同じように内容を振り分けて、こことここをリンクさせてみようなどと試してみると分かり易いかも知れません。


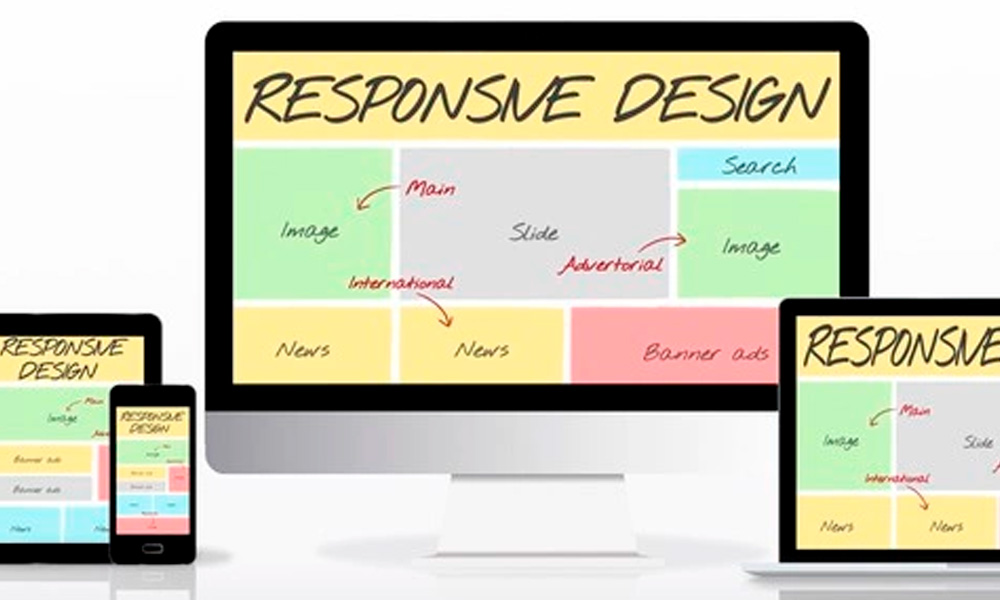
時代はスマホです。レスポンシブデザインというのはパソコン表示とスマホ表示のときでレイアウトが自動に切り替わってそれぞれが見やすくなるデザインです。
検索エンジンなどはこのレスポンシブ対応を推奨しているので、非対応のサイトは検索順位からはずされる恐れがありますね。SEO対策としてもこのレスポンシブデザインにするのは必須だと思います。
そして何より最近はパソコンでインターネットを見る機会よりスマホで見る機会の方が圧倒的に多そうです。商売をされている方や仕事でパソコンをよく使う方だと、パソコンがメインでしょ?って思われるかもしれませんが、一般のユーザーはほぼスマホですよ。

ご自分でwebウェブサイトをコツコツ書き換えたい、という方にはWordPressを利用したwebウェブサイトの構築をおすすめします。
いわゆるCMSってやつですね。(各種サーバにより非対応の場合がありますので、事前チェックが必要です)最初のテンプレートになるデザインを制作して、ひととおりのwebウェブサイトを作ります。 様々なプラグインがありますので、運用の目的、方向性などを決めたらいろいろな機能を組み込んでいきます。
ただ一般的なアメブロみたいなブログよりはちょっとややこしい雰囲気です。自分のサーバにインストールされたソフトになるのでバージョンアップやらも自分で行います。また単純なhtmlだけのサイトではないのでもうちょっとプログラミング的なことも知る必要があります。

独自ドメインというのがあります、たとえばウチなら「ajito55.com」のことです。
これは別途有料でレンタルサーバ借りて、自分の好きなURLを取得してるわけです。
安いとこもあれば高いところもあります、いろいろです。安ければダメで高ければよいか、というとわかりません、いろいろあります。
この独自ドメインといって、好きな名前を使うだけで年額数千円とか必要になります。それにプラスしてデータをしまっておくサーバレンタル代が必要です。いろいろあるのでwebウェブサイトで調べてみてはと思います。
wixやグーペなどの無料のサービスがあるので、そういったところに自力で制作&アップしても構いません。ただレイアウトが自由じゃなかったり、URLが長かったり、宣伝が入ってたり、ちょっと企業としてはかっこ悪かったりっといった不具合があります。気にしない人は全然気にしないかもしれませんが…。

「できあがったウチのサイトだけど、yahooで一番に出てくるようにしたい」と思ってもそんなに簡単にはいかないですね。
検索エンジン(おもにgoogleですが)は常に進化と変化をしていて、webサイトの中身、内容を見てきています。つまりつまらない内容は順位が上がらないようです。
多くの方がサイトに訪問してこれは役に立つなぁと思われる充実した内容を作ることが何より大切になってきたということでしょうか。 細かいソース的なもの(タグの順序とか、なにかそういう宇宙語的な部分)については、わかる範囲、できる範囲でキレイに作るよう心がけます。なんにしてもキーワードをばんばん放り込んだらOKということは全くなくなりましたからね。 きっちりわかりやすい内容で、ある程度のボリュームを持たせ、見やすいサイトを作ることが大切です。
訪問された閲覧者が見やすい、見て助かる、みたいな内容を作ることが何よりです。
以前作ったホームページをスマホ対応に!
なんちゃらドットコムとかそういういものです。弊社なら「ajito55.com」といったものです。ご自分の企業名などで自由に作れますが、世の中に2つと存在できないのですでに使用されている名前は使えません。また記号なども使えないものがあります。口頭でも誰かに伝えることを考えるとあまり長くない方がいいと思います。年間に数千円かかります。
ホームページのデータを保管する場所です。上記のURLを入れるとこのサーバ内にあるデータを閲覧できることになります。いまどきのサーバは価格帯が近ければ似たり寄ったりな印象ですが、レベルに応じてデータ容量やセキュリティ、ワードプレスみたいなCMSが使えたり使えなかったりします。安いところで年間数千円、いいところだと月額で数千円って感じです。
ドメイン、サーバが決まったら中身を作ります。表示したい内容や文言、画像をすべて書き出したら実際にA4サイズくらいの紙にレイアウトを考えながら並べてみます。1ページにどれくらいのボリュームを入れるのか、はたまたどこからどこへリンクさせるのか、などの構成というか構造を設計します。
その際に文字ばっかりの読みにくいページになるのか、リンクばっかりで落ち着かないページになるのか、表示される順番は優先順位に沿っているかなどを確認します。
例えば最上部に大きな画像を使うならば、それなりに大きなサイズが必要になります。商品があるならその画像や角度を変えたバリエーションなど何点いるか考えながら用意します。またスタッフ写真やら店内写真、イメージ画像などと合わせて実際に使いたいテキストを作ります。
写真やテキストをレイアウトしながらカタチを作ります。htmlで作りますのでホームページ作成ソフトを使うことが多いんじゃないでしょうか。もちろん文字だけでホームページを作ることも可能ですので、ご自分に合った方法でコーディングしてください。その際はこまめにブラウザで確認しながら表示がおかしくないか、並びは大丈夫かなどをチェックします。
一通り出来上がったhtmlのファイルや付随するファイル、また画像ファイルなどをサーバにアップします。リンク画像などは保管しているフォルダ名が変わるとリンクが切れますし、付随しているファイルもアップした際にパスがずれると機能しません。よくありがちなのがブラウザで見ると画像があるのにURLを入力してみると画像がないって話しです。これは自分のパソコン内の画像にリンクしてあるだけでその画像がサーバにアップされてない、なんて場合です。
アップロードするのはFTPソフトがありますのでそちらを使います。その際にサーバ名、アカウント名、パスワードが必要ですが、サーバ契約時にすべて教えてもらっているはずなのでそれをチェックしてください。

レスポンシブデザイン対応のホームページを作る場合、便利なのがテンプレートを使うことです。bootstrapなどのものが無料で用意されています。
ナビゲーションバーやメニューボタン、フォームなどの基本的な様式が用意されているのでコツコツ組み合わせていけば完成です。もちろん少々のhtmlやcssなどの知識が必要なのでパソコンも触ったことがないって人には厳しいかもしれません。

ブログのめんどくさくなったようなイメージです。こちらもテンプレートがありますのでそれをインストールすれば一通りのものが作れます。オリジナルのテンプレートも作れますので勉強してトライするのもいいですね。
プラグインも豊富なのでいろいろな便利な機能が埋め込められます。ただ相性やらあるので詰め込みすぎると動作が重くなったり固まったりします。またサーバ自体がワードプレスに対応している必要があります。